Guide to Using Your New Wix Studio Website Template
- Emilia Rose

- Sep 19, 2024
- 10 min read
Updated: Sep 20, 2024

This comprehensive guide will walk you through the process of setting up and customizing your new template to create a stunning design website. Please read through the instructions carefully to ensure a smooth experience.
Our templates are designed to provide you with a hassle-free experience in creating a professional online presence for your design studio. Whether you're new to Wix or an experienced user, this guide will assist you in customizing your template to reflect your brands unique style and offerings.
Content:
Purchasing the Template
1. Choose Your Template
Browse through our store to find the template that best fits your needs. Click on the template to view its details and demo.
2. Buy the Template
After deciding on a template, click the "Buy" button to complete your purchase. Make sure to use the correct email address, as this is where we’ll send your download link.
3. Receive Your Download Link
Once you’ve made your purchase, check your email inbox for a confirmation email. This email will contain a link to download your template as a ZIP file.
4. Unzip the File
Download the ZIP file and unzip it on your computer. Inside, you’ll find the necessary files and instructions to begin editing the template on Wix Studio.
5. Access Your Wix Dashboard
After unzipping the file, follow the included link to open your template in the Wix Studio dashboard. From here, you’re ready to start customizing your site!
How to Edit Your Template

Click on Any Text Element:
To start editing, click on any text area within your template. This could be a heading, subheading, paragraph, or caption. Once selected, the text will be highlighted, and an editing toolbar will appear.
Edit the Text:
Simply delete the existing text and type in your own content. Use this area to introduce your brand, describe your services, or add relevant information.
Pro Tip: Use the toolbar that appears to change fonts, font sizes, text color, or even the alignment of your text.
Customizing the Text
Use the toolbar that appears above the text to change:
Fonts: Pick a font that matches your style from the dropdown menu.
Font Sizes: Adjust the size to ensure readability across all devices.
Text Color: Choose a color that contrasts well with your background for better visibility.
Alignment: Align the text left, right, or center depending on the design you want.
Use Proper Headers:
When adding new text or editing headings, keep your headings in logical order:
H2: Main headings
H3: Subheadings
P: Paragraph text
Keeping this structure ensures better readability and SEO. If you’re unsure, Wix provides guides on proper header structure.
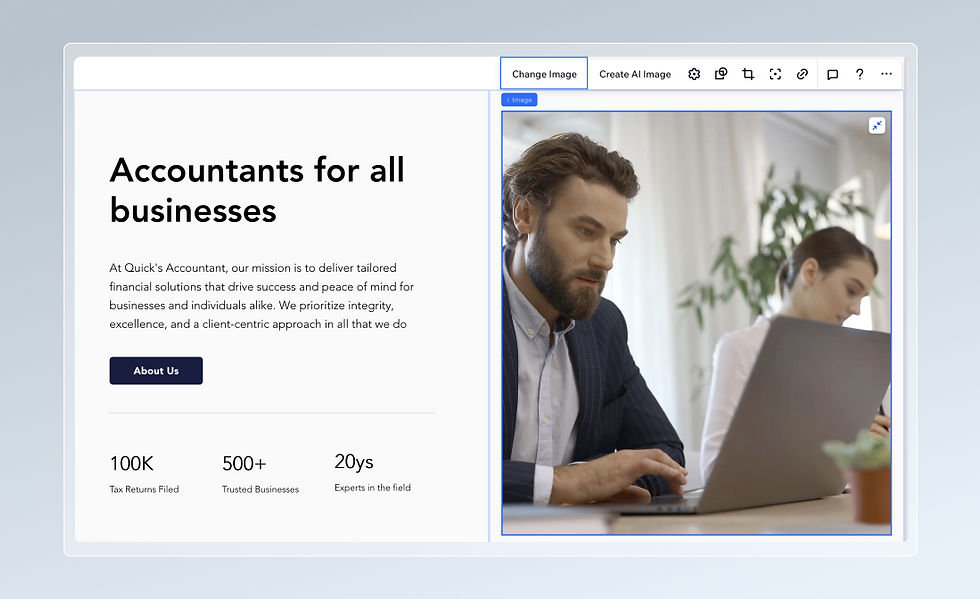
Changing Images

To replace an image, click on the image within the template that you want to change. This will open a toolbar with various options.
Click the "Change Image" button in the toolbar. You can either upload your own images directly from your computer or choose from Wix’s extensive media library, which offers free high-quality stock images.
For accessibility, it’s important to add alt text to your images. After selecting an image, click on the small cog (⚙️) icon next to it. In the pop-up, write a short description of the image. This alt text helps visually impaired users who are using screen readers understand what the image represents. It also contributes to your website’s SEO.
Wix also provides tools to resize and crop images. You can use these to ensure the images fit perfectly within your design.
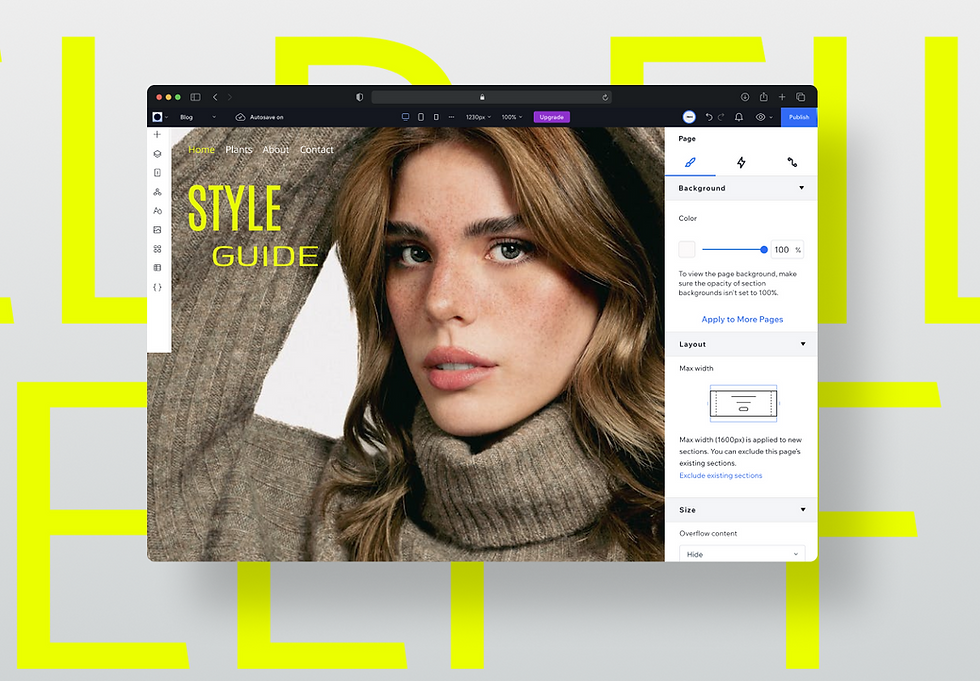
Modify Background

Selecting the Background to Edit
Click anywhere on the background of the section you want to change. This could be a solid colour, an image, or even a video.
Change the Background
After selecting the background, click "Change Background" in the toolbar that appears.
Select a Colour: You can choose a solid colour or even a gradient that complements your overall design.
Upload an Image: If you want to use an image as the background, upload one from your computer or choose from Wix’s free media library.
Choose a Video Background: For added impact, you can select a video background from Wix’s stock videos. Be mindful of using video backgrounds sparingly as they can affect page loading speeds.
Customizing Background Layout and Effects
You can also adjust the background’s layout by choosing how it fits across the section (e.g., tiled, stretched, or centered).
Wix also allows you to apply filters and visual effects to your backgrounds, such as blurring or adjusting the transparency, so they blend seamlessly with your text and images.
Adding New Elements and Adjusting Layout
When working with Wix Studio templates, you’ll likely want to add new elements like buttons, images, or text to make the site your own. Understanding how to adjust the layout and use containers, padding, and stacks will help you create a visually appealing and well-structured design.
Adding New Elements
To add new elements, simply click the “+ Add” button on the left-hand menu in your Wix editor. This will open a list of elements you can choose from, including:
Text: Headings, paragraphs, or custom text blocks.
Images: Single images, galleries, or icons.
Buttons: Call-to-action buttons with customizable text.
Videos: Embedding videos from YouTube, Vimeo, or your own library.
Forms and Widgets: Contact forms, social media buttons, and more.
Once you’ve selected an element, drag and drop it onto the desired section of your template. From here, you can move and resize the element freely to fit your layout.
Adjusting Layout: Containers, Padding, and Stacks
Understanding how elements are arranged and grouped on your page is essential for ensuring your site looks good and functions well across all screen sizes. Wix Studio uses containers, padding, and stacks to manage the layout of different elements on your page.
Containers
A container is essentially a box that holds one or more elements (like text, buttons, or images). Containers help keep your elements organized and allow you to move, resize, or style groups of elements all at once.
Why Containers Are Useful:
Grouping: You can group several elements together in a container so they move and resize as one unit.
Consistency: Containers ensure that your elements are spaced consistently, no matter how much content you add or remove.
Customizing Layouts: You can add backgrounds, borders, or effects to the entire container, instead of adjusting each element separately.
To add a container, simply select “Box” from the “Add” menu. Once placed, you can drag any element into the container.
Padding
Padding refers to the space between the edges of a container and the elements inside it. This is important because it ensures that your text or images don’t touch the edges of the container, creating a clean and spacious design.
You can adjust padding to:
Create more breathing room around elements inside containers.
Ensure your content is well-spaced, especially on mobile devices.
Prevent text or images from appearing cramped.
To adjust padding, click on the container or element you want to edit. Then, in the right-hand menu under “Layout”, you’ll find padding controls. You can increase or decrease the padding for all sides (top, bottom, left, and right) or adjust each side individually.
Stacks
Stacks are used to group elements vertically so they stay aligned as your page resizes. This is particularly useful for ensuring that your design adapts well on mobile or when users resize their browsers.
Why Use Stacks:
Responsive Design: Stacks automatically adjust the spacing and order of elements to fit different screen sizes. For example, text above an image will remain on top, even when viewed on mobile.
Consistent Spacing: Stacks keep elements evenly spaced, which is key for a clean, organized look.
To create a stack, simply select the elements you want to group and click “Stack” in the toolbar. You can adjust the spacing between items in the stack using the vertical spacing slider in the “Layout” tab.
Final Tips for Layout and Design
Use Consistent Padding: Keep padding consistent across similar sections for a polished look.
Test on Mobile: Always preview your design on mobile devices to ensure containers, padding, and stacks adjust properly.
Experiment with Containers and Stacks: Group elements that need to stay together using containers or stacks. This keeps your layout organized and responsive.
Adding New Pages to Your Wix Site
Expanding your site by adding new pages is a great way to organize content and provide users with a better navigation experience. Whether you're creating an “About Us” page, a blog, or a contact form, Wix makes it simple to manage and structure your website.
Adding a New Page
To add a new page, click on the **“Site Menu”** in the top left corner of the Wix Editor. This will open a list of your current pages. At the bottom of the list, click **“+ Add Page.”** A blank page will be added to your site.
From here, give your new page a name, such as “About Us” or “Blog.” This name will also appear in your site’s menu, so be clear and descriptive.
After the page is added, you can start designing it. Just like with your homepage, you can drag and drop elements onto the page (text, images, buttons, etc.) and adjust the layout to fit your needs. Use the same steps you followed when editing your original template—containers, padding, and stacks can help keep everything organized.
Organizing and Linking Pages
Once your new page is created, you'll want to ensure it's properly linked in your site's navigation menu. Wix automatically adds the page to your main menu, but you can customize the menu structure.
To edit your menu, click on the **“Menus & Pages”** section in the left-hand toolbar. From there, you can drag pages up or down to reorder them, or group pages together under a drop-down menu (for example, grouping all service pages under a “Services” tab).
You can also link to specific sections within your new page by using **anchors**. Anchors help users quickly jump to different parts of your page, making navigation easier.
Finishing Touches
Before your site goes live, it’s time to add those final touches that will take it from good to great! The finishing touches can include small details that improve user experience, enhance accessibility, and polish your site’s design.
Check Your Site’s Responsiveness
Ensure your website looks great on all devices—desktop, tablet, and mobile. You can use Wix AI tool to make sections responsive for mobile, but it’s always a good idea to preview it yourself.
Click on the **mobile icon** in the top toolbar to switch to mobile view. From here, you can adjust the layout specifically for smaller screens. Check that text is readable, images scale correctly, and buttons are easy to click. Make sure your stacks and padding are working properly to prevent any overcrowded elements.
Set a Custom Domain (Optional)
If you haven’t already, consider upgrading to a Wix premium plan to connect a **custom domain**. A custom domain like **www.yourbusiness.com** looks more professional than the default Wix domain. You can purchase a domain directly through Wix or connect a domain you already own.
Publish Your Site
Once you're confident that your site looks good, functions properly, and is ready for visitors, click the **“Publish”** button in the top right corner of the Wix editor. Your site is now live!
Even after publishing, you can continue making updates and changes anytime. Just be sure to hit “Publish” again after any major changes to keep your site up to date.
SEO for Each Page
Optimizing your website for search engines (SEO) ensures that your pages rank higher in search results, making it easier for potential clients to find you. Here’s how to optimize each page on your website.
Here’s how to optimize each page on your website.
This Section Contains
URL Slugs
Meta Descriptions
Page Titles
Alt Text
What is a Slug?
A slug is the part of the URL that identifies a specific page on your website, typically appearing after the domain name.
How to Change the Slug:
Click on the site pages tab on the left-hand toolbar
Hover over the page you want to write the meta decriotion
Click on the 3 dots that apear
Select 'SEO Basics'
Find the URL Slug field
Enter a descriptive, hyphenated phrase about that page
Rules:
Always use lowercase letters.
Use hyphens to separate words (e.g., contact-us).
Keep it short and descriptive.
Avoid using special characters and numbers.
What is a Meta Description?
A meta description is a brief summary of the page content that appears in search engine results.
How to Update:
Click on the site pages tab on the left-hand toolbar
Hover over the page you want to write the meta decriotion
Click on the 3 dots that apear
Select 'SEO Basics'
Enter a concise and compelling meta description in the Description field.
Rules:
Keep it under to 155 - 160 characters.
Include primary keywords.
Make it engaging and clear to encourage clicks.
What is a Page Title?
The page title appears in search engine results and browser tabs.
How to Edit:
Click on the site pages tab on the left
Hover over the page you want to write the meta decriotion
Click on the 3 dots that apear
Select 'SEO Basics'
Enter a unique, descriptive title in the Title field.
Rules:
Include primary keywords.
Keep it under 60 characters.
Make it descriptive and relevant.
“Use Capitals at Beginning of Each Important Word”
What is Alt Text?
Alt text describes images for search engines and visually impaired users.
How to Add Alt Text:
Click on an image in the Wix Studio editor.
Click on the cog icon to add alt text
Enter a descriptive text in the Alt Text field.
Tips:
Describe the image accurately.
Include keywords where appropriate.
Keep it concise.
Dont write "image of" simply say what you see
What is Keywords?
Keywords help search engines understand the content of your pages and improve your ranking for relevant searches. Learn how to use keywords on our blog.
Where to find keywords
Google keyword planner
Semrush Keyword
Backlinko
By optimizing each page with relevant slugs, meta descriptions, page titles, alt text, and keywords, you improve your website's visibility and attractiveness to both search engines and potential clients. Read more on my blog for keywords and backlinks
Frequently Asked Questions
How do I get access to my template after purchase?
After purchasing a template, you’ll receive an email containing a download link for a ZIP file. Once you download and unzip the file, follow the included instructions to upload it to your Wix Studio dashboard. From there, you can begin editing the template.
Can I customize everything in the template?
Do I need to know how to code to edit the template?
How do I add new pages to my site?




_edited.jpg)
Download Mr Beast YouTube Thumbnail